Posicionamientos en Internet Explore 7 y 8
¿Qué ocurre cuando has hecho una web y una de las capas tiene un posicionamiento absoluto y el resto es relativo y miras la web con Internet Explorer 7 u 8? Pues que tienes casi todas las papeletas de que el orden de las capas no sea el mismo que en el resto de navegadores y se vea un churro, o sea, la capa que debe ir por debajo, resulte que al final tapa a la que debería ir por encima, y no se vea correctamente.
La solución para esto es sencilla, y no es exáctamente lo que cuentan en algunas webs. Yo lo he arreglado en la hoja de estilos para IE poniendo en la capa que agrupa al elemento que está en posicionamiento absoluto (pero que no engloba al elemento que tapa al absoluto) un z-index a 900. Ojo, el truco está en poner ese z-index en la capa relativa que engloba a esa capa en posicionamiento absoluto (por ejemplo, si ocurre en la cabecera, poner ese z-index al div que comprende toda la cabecera), no como pone en muchos sitios, poner el z-index en la capa de posicionamiento absoluto.
A mí me ocurría que la capa de posicionamiento absoluto estaba en la cabecera, y la que se superponía erróneamente estaba en el mega menú.
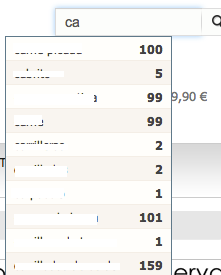
Ejemplo con posicionamiento correcto:
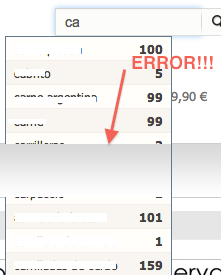
Ejemplo con posicionamiento erróneo:


0 comments